NibbleNauts - mobile app
Project overview
The product
NibbleNauts is a mobile app designed to help kids aged 7–14 learn how to cook healthy food through interactive lessons, playful visuals, and badge-based progress.
Project duration
April 2025 - May 2025
The problem
Kids would like to cook healthy meals that also taste good, because they want to feel independent and grown-up.
The goal
Our NibbleNauts app will let users learn how to cook healthy meals, by giving them ingredients and instructions to cook a healthy meal in a fun and engaging way.
My role
Solo UX designer (end-to-end)
Responsibilities
I conducted user research and defined user needs, the problem and provided insights to inform the ideation phase. I created personas, user journeys, empathy maps and user flows. I made wireframes, mockups, and lo-fi and hi-fi prototypes. Focused on visual design, usability and accessibility. Conducted usability studies for user testing and iterated on the feedback.
User research
Summary
To understand the needs of the user better, I conducted informal interviews with kids aged 7-14. The goal was to understand and gain insights in what the kids want and need from a cooking app, so that I can design a useful app that tackles the user’s needs. I focused on the biggest challenges the kids face, what could make them continue using the app, and how they can improve their skills in a fun and intuitive way.
Secondarily, I also informally interviewed some of their parents and/or guardians, as they are an indirect user of the app as well. This way I could understand their needs and pain points too, to make sure they feel like their kids can use the app safely.
Pain points
Kids have difficulty reading long or complex instructions with current recipes to help them cook. This makes them loose interest and self esteem as it seems hard to make.
Kids learn at school, so when they are home they don’t want overly educational content. This gets them bored and cooking is not fun for them anymore. Parents and/or guardians also struggle teaching healthy cooking in a fun way.
Safety concerns
Ingredients
Parents and/or guardians are concerned about their kids safety regarding the use of knives and heat. Kids have limited knife and stove skills that raises concerns in their ability to make a recipe.
Kids get frustrated when they see or make recipes that require hard-to-find ingredients. Parents and/or guardians also have limited knowledge on how to teach cooking with healthy ingredients.
Overly educational
Complex instructions
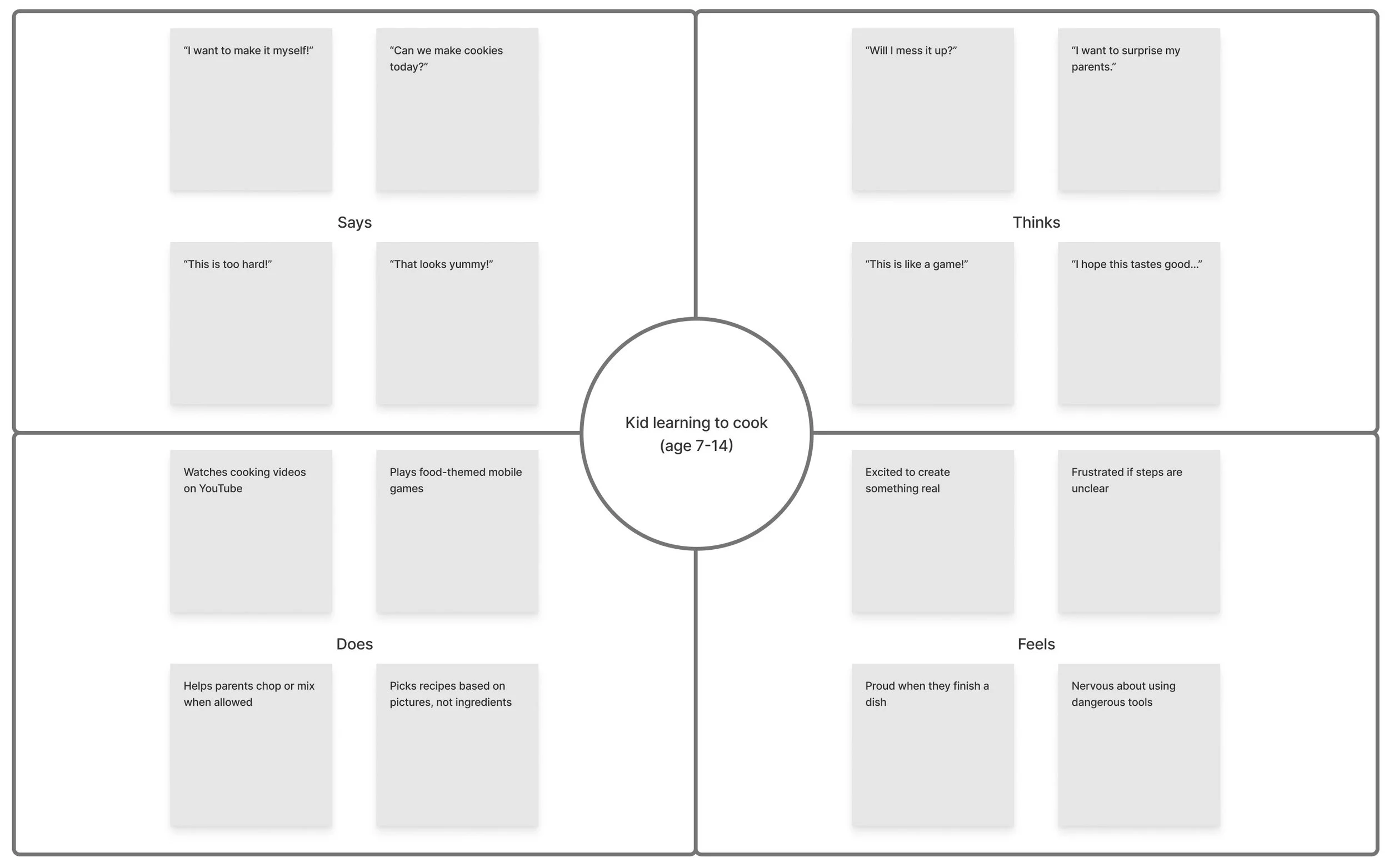
Empathy maps
Empathy map kid (aged 7-14)
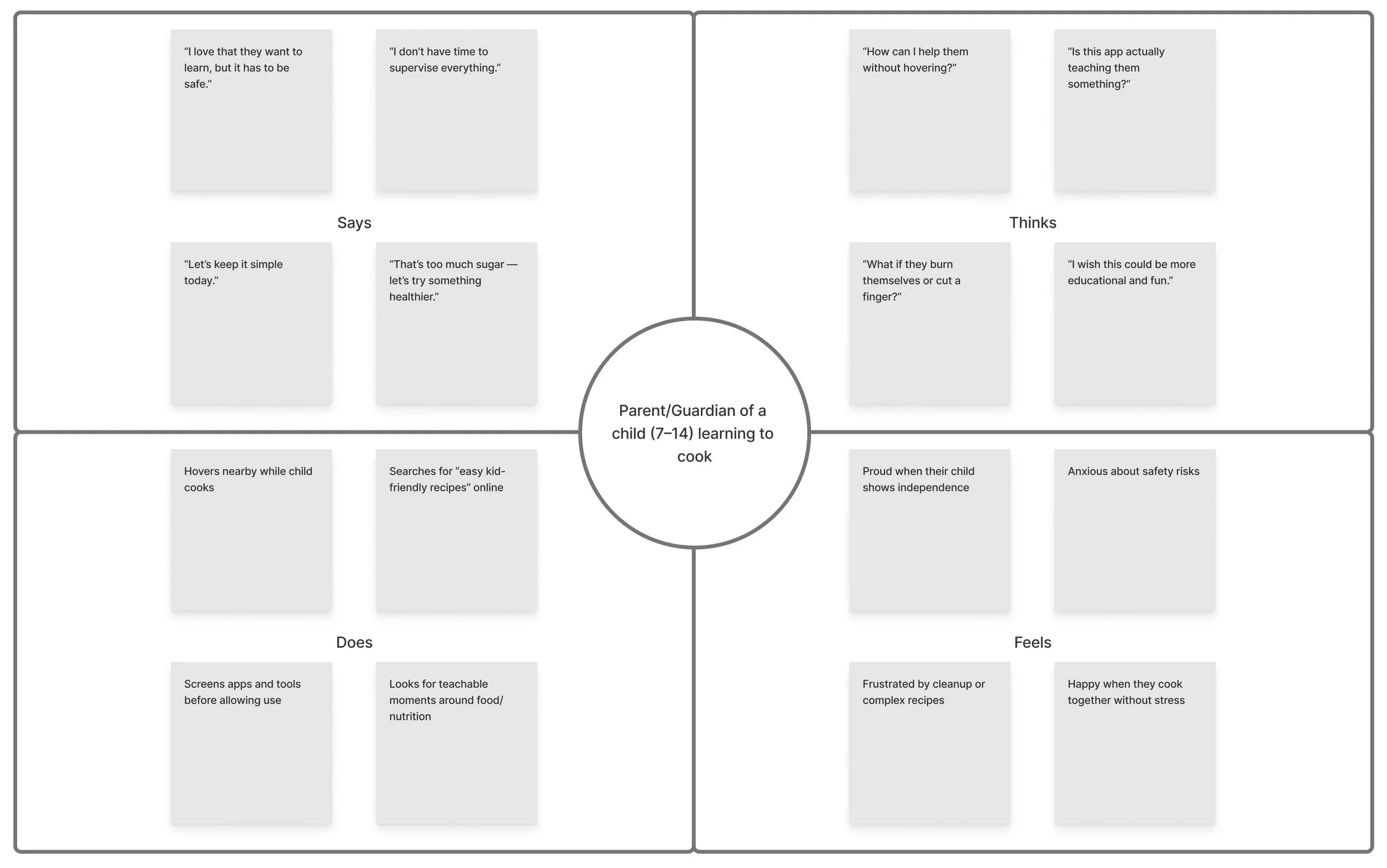
Empathy map parent or guardian
I created empathy maps for both kids and parent(s) and/or guardian(s) to better understand the user needs, what they do and say, and how users think and feel.
Persona
Maya Lopez
Maya is a 10 year old creative explorer who needs an app to learn how to cook healthy meals, because she wants to surprise her family with food that she made on her own.
Age: 10
Education: 5th grade
Hometown: Austin, Texas
Family: lives with both parents and an older brother (14)
Occupation: student & creative explorer
“I want to make my own lunch, like a real chef. Can I use the stove this time… please?”
Goals
learn to make her favourite healthy meals by herself
earn badges or levels for completing recipes to feel accomplished
surprise her family with food she made on her own
Frustrations
gets confused by long recipe instructions
needs help with things like chopping or using the stove
gets bored when the steps take too long or aren’t fun
Maya's curious about how to make colourful, healthy meals like the ones she sees on TikTok or YouTube. Her parents support her, but they’re nervous about her using knives or the stove unsupervised. She recently tried making a fruit salad using an app on her tablet, but got frustrated when there was a big paragraph of text. Maya is excited to learn more, especially if it feels like a fun challenge — with clear instructions, animations, and cute characters guiding her along the way.
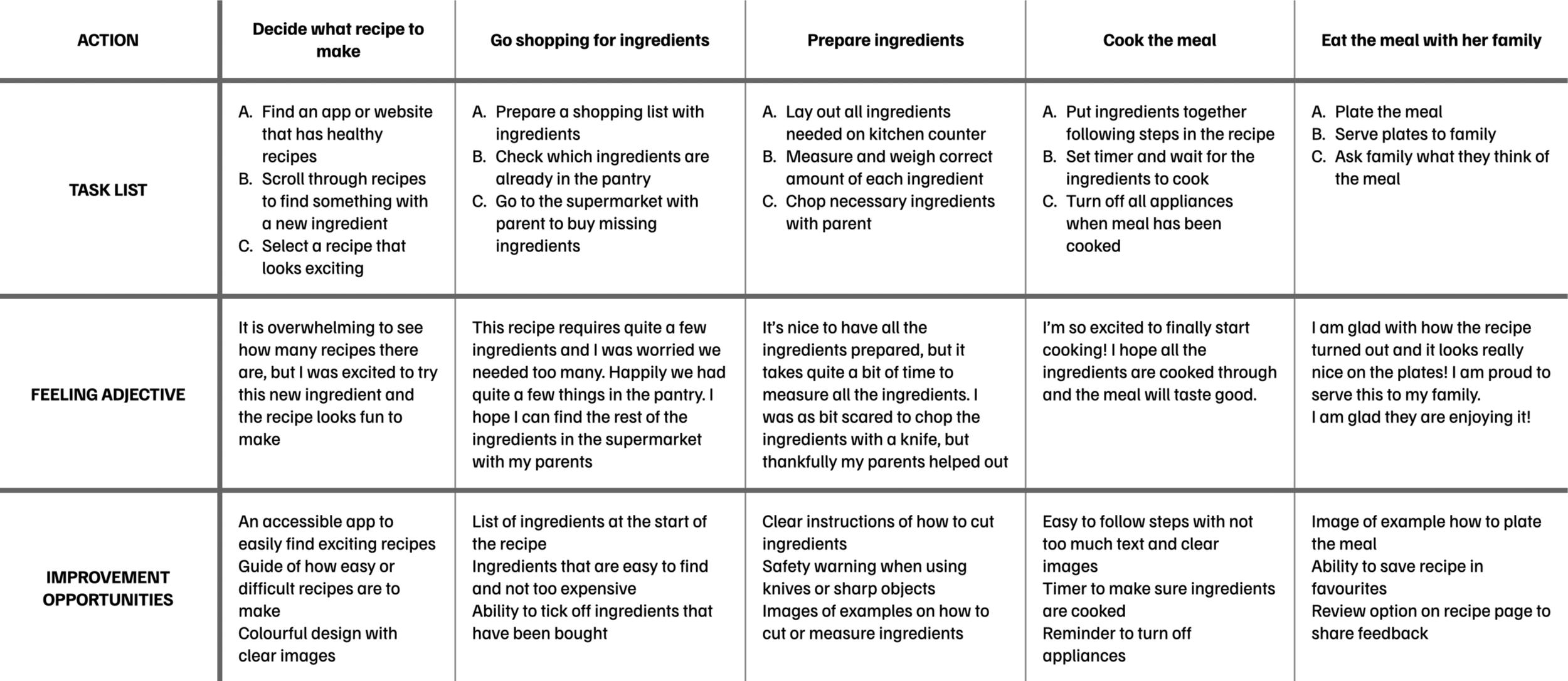
User journey map
By creating Maya’s user journey map, I wanted to illustrate the process of how she behaves, feels and thinks whilst she accomplishes her goals of cooking a healthy meal for her family. This helped me to identify possible pain points and improvement opportunities that I can use for the app design.
Persona:
Maya Lopez
learn how to cook healthy meals so that she can surprise her family with food that she made herself
Goal:
User flow
User task: Let users choose a recipe for a healthy meal, followed with a step-by-step guide to cook the meal
I created a user flow to visualise and understand how users interact with the product, identify potential pain points, and ensure a smooth and intuitive experience for kids using the app.
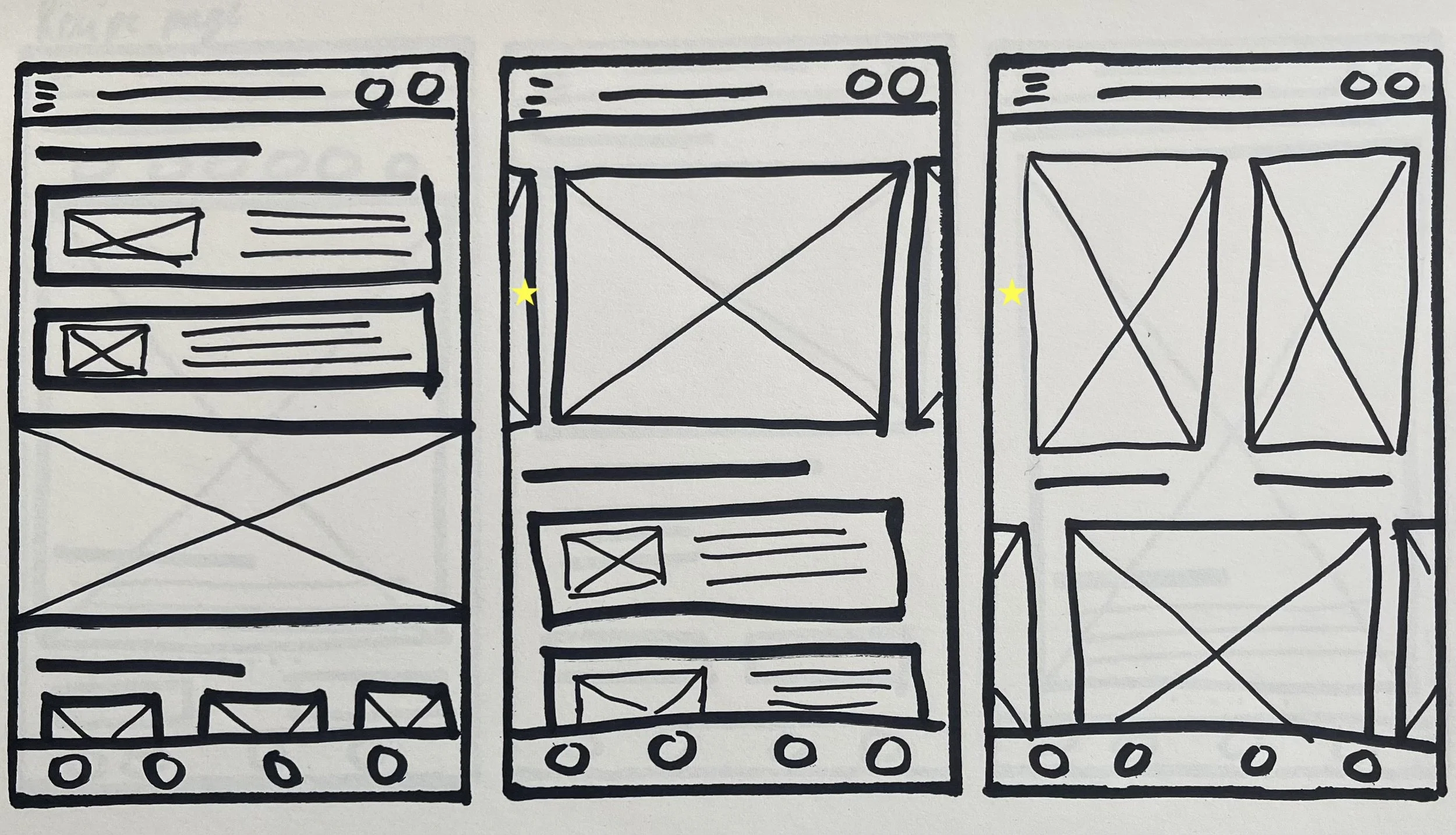
Wireframes
Paper wireframes
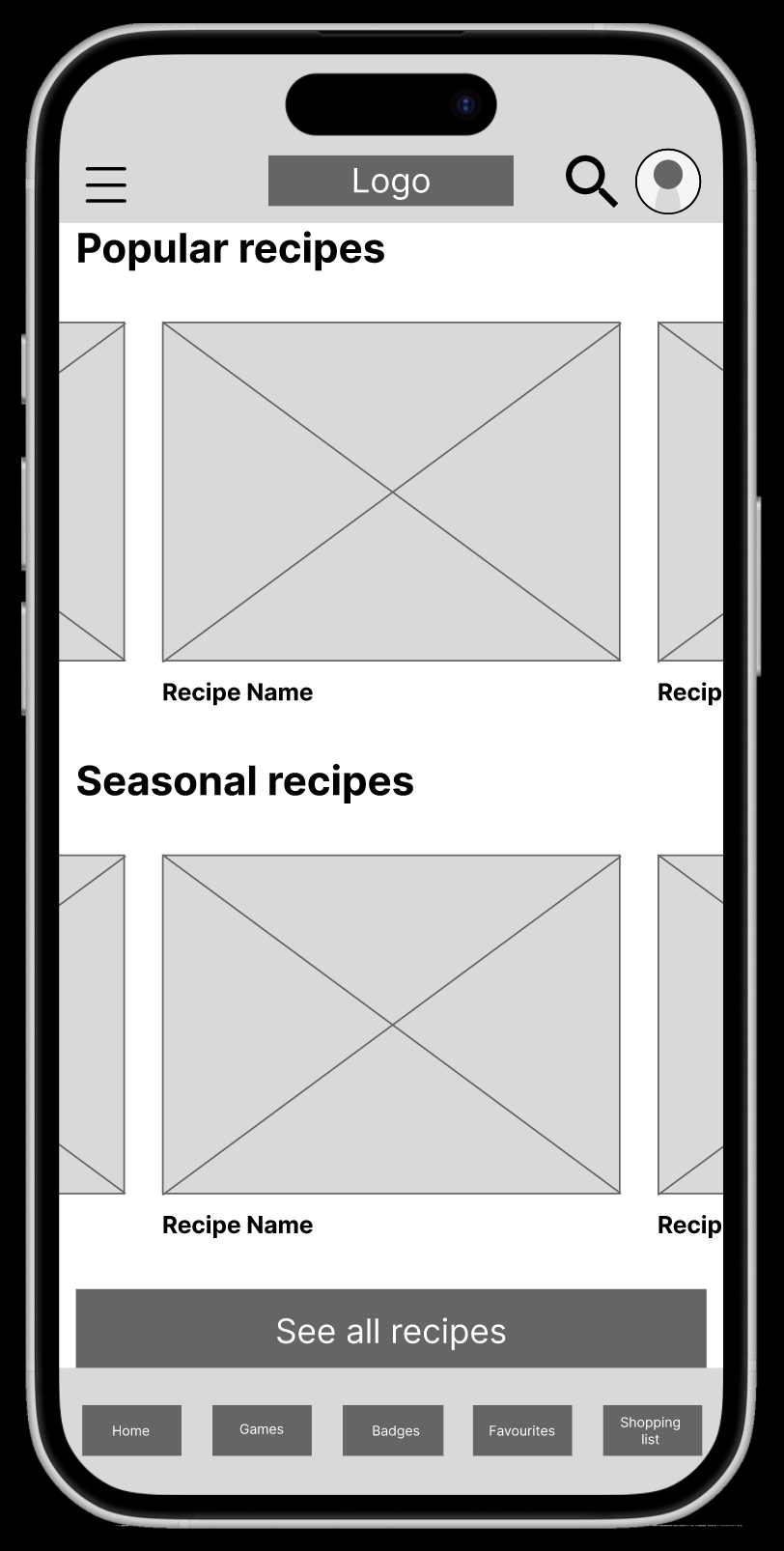
Focusing on the core features and pain points identified during the user research, I started sketching wireframes on paper for the most essential screens. I ensured that the elements needed were made clear, keeping in mind the user navigation. For the home screen, I prioritised a quick and easy overview of popular recipes, an engaging header image to excite the user, and other main features in the app, to optimise the user experience.
Digital wireframes
To continue the design process, I started making digital wireframes that helped me visualise key aspects of how the app could better support the user and address user pain points. For example, an easy overview of recipes, and clear call-to-action buttons.
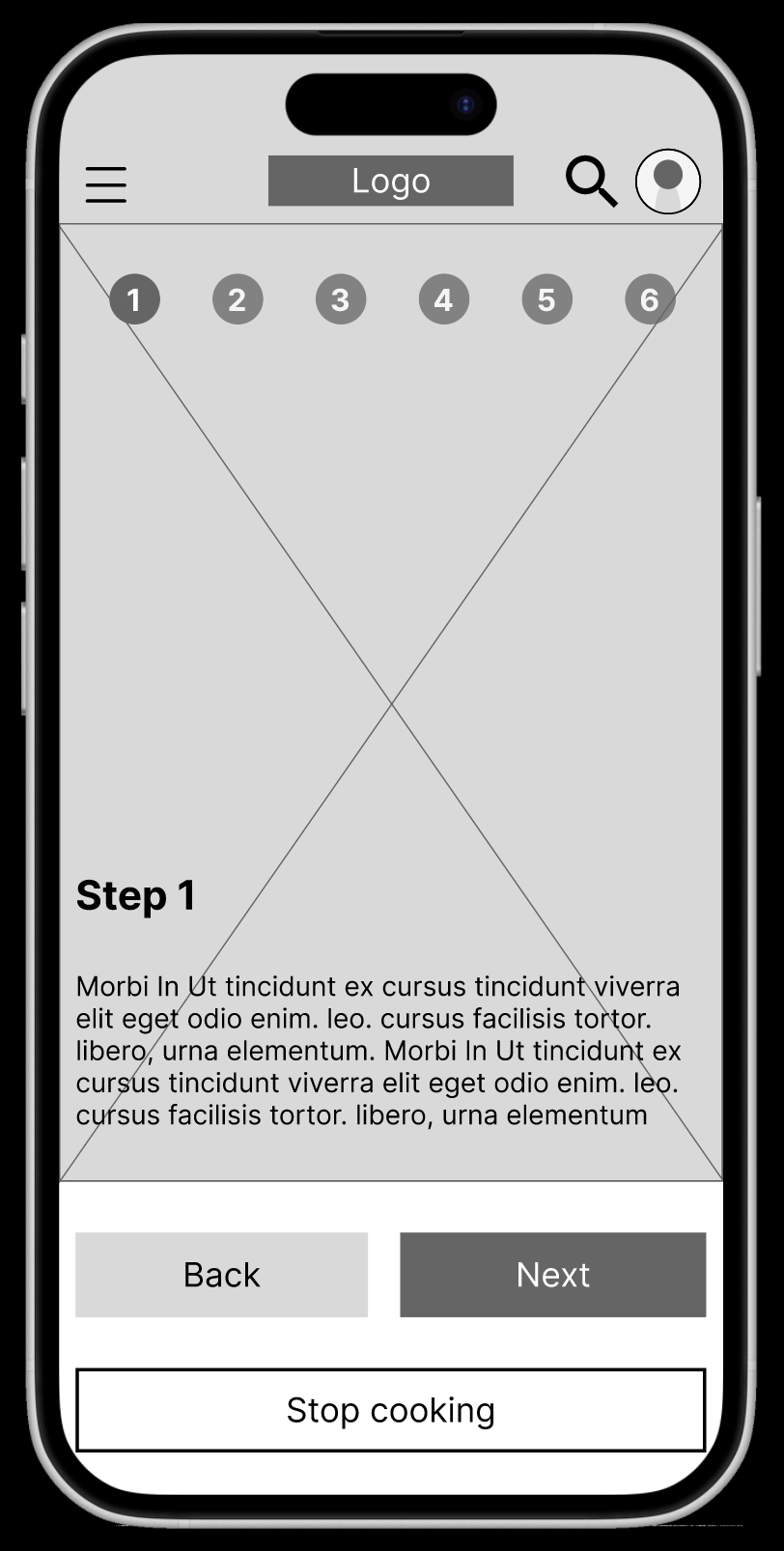
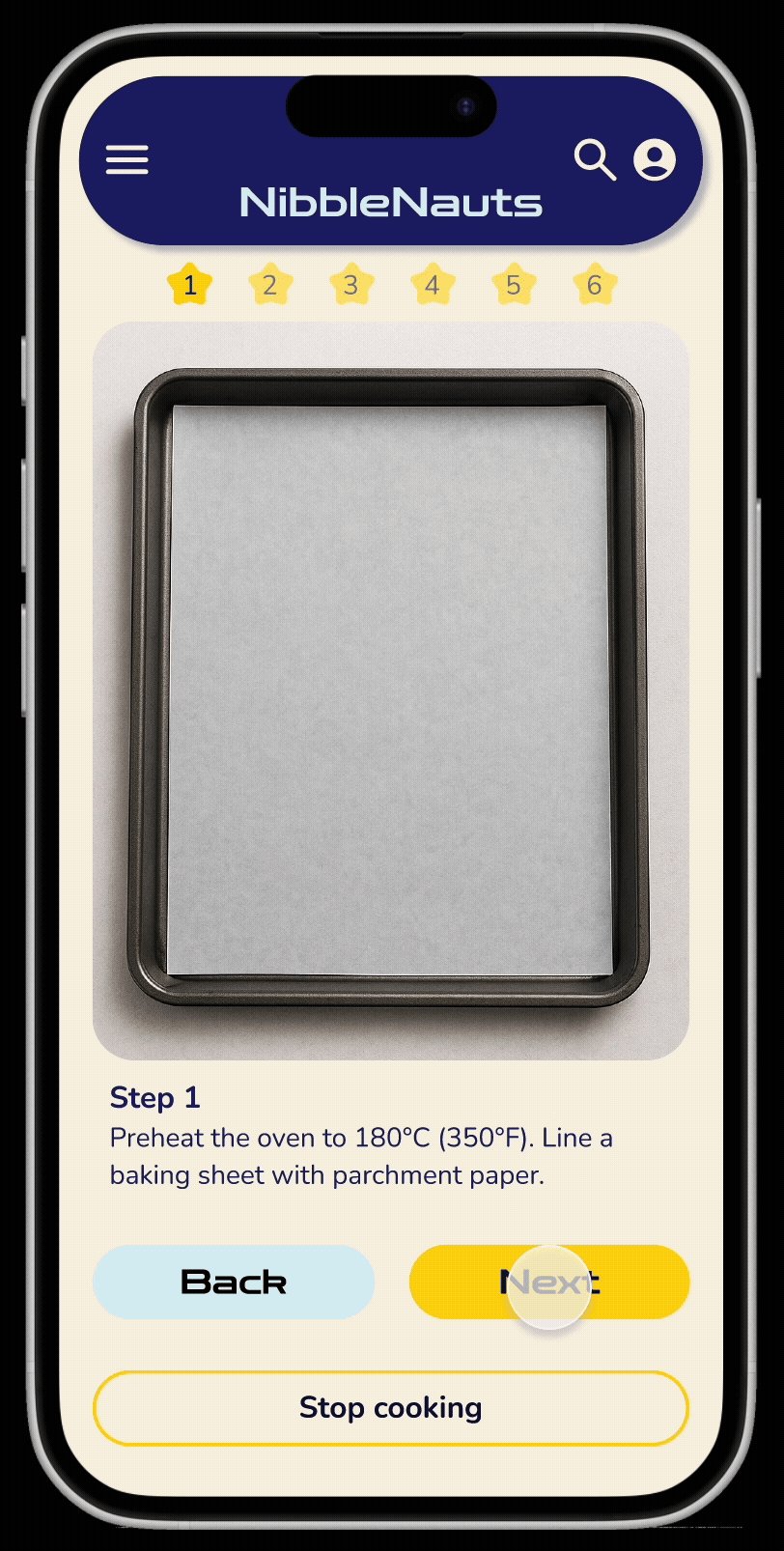
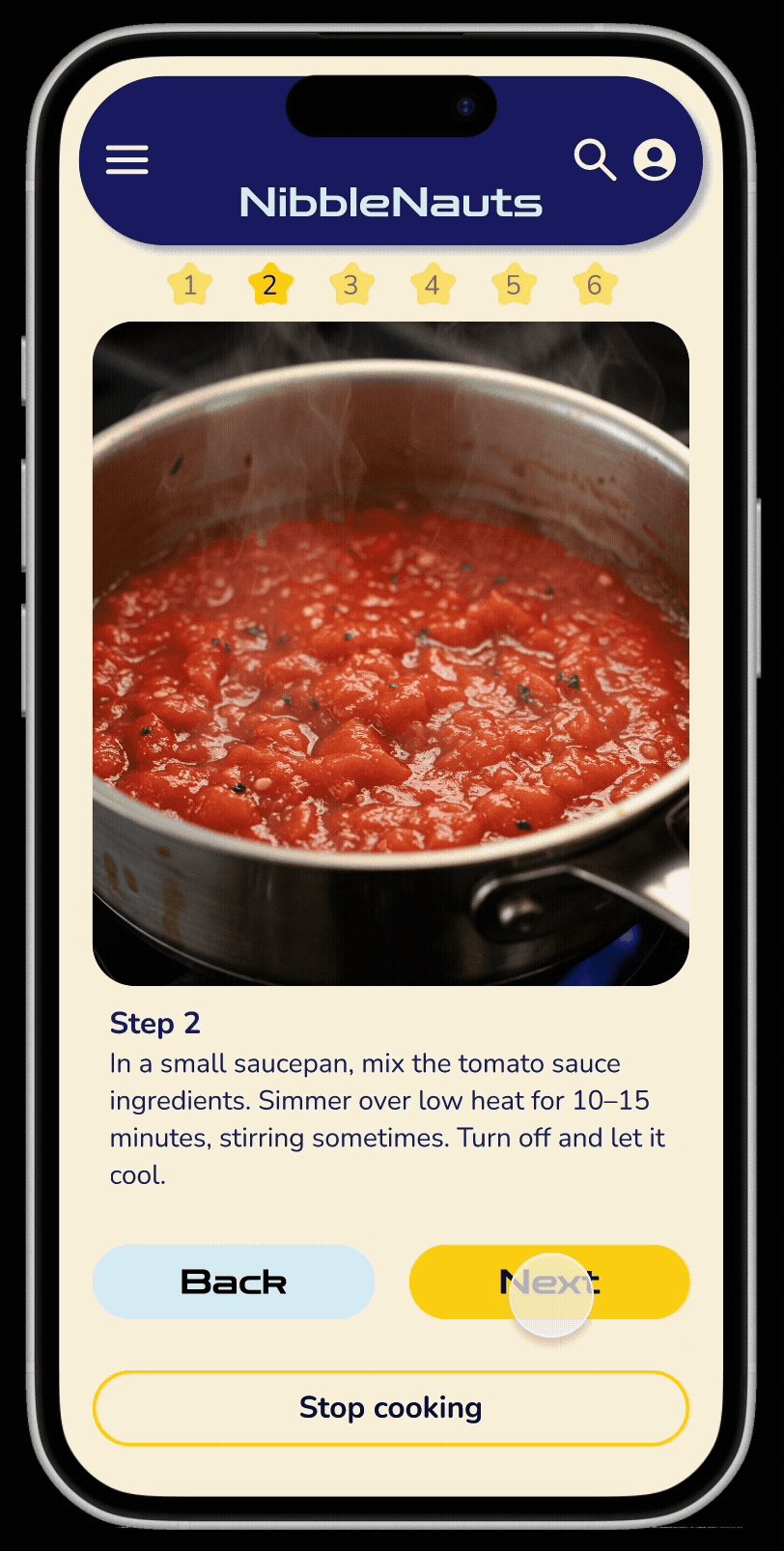
A key user need was an easy step-by-step guide. Besides a short and easy description of the current step, the clear navigation buttons will help users guide through all the steps of the recipe in a clear and easy way.
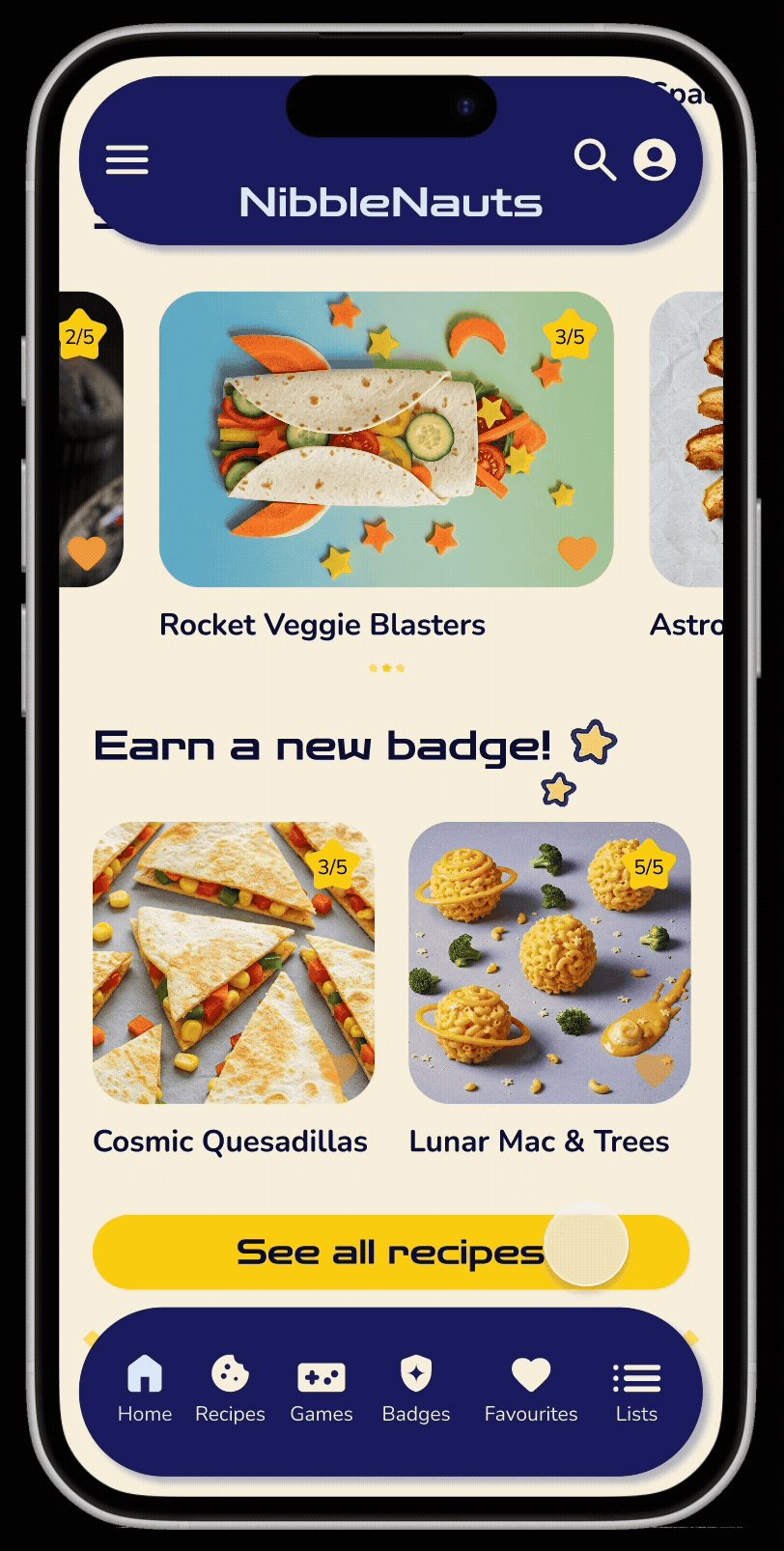
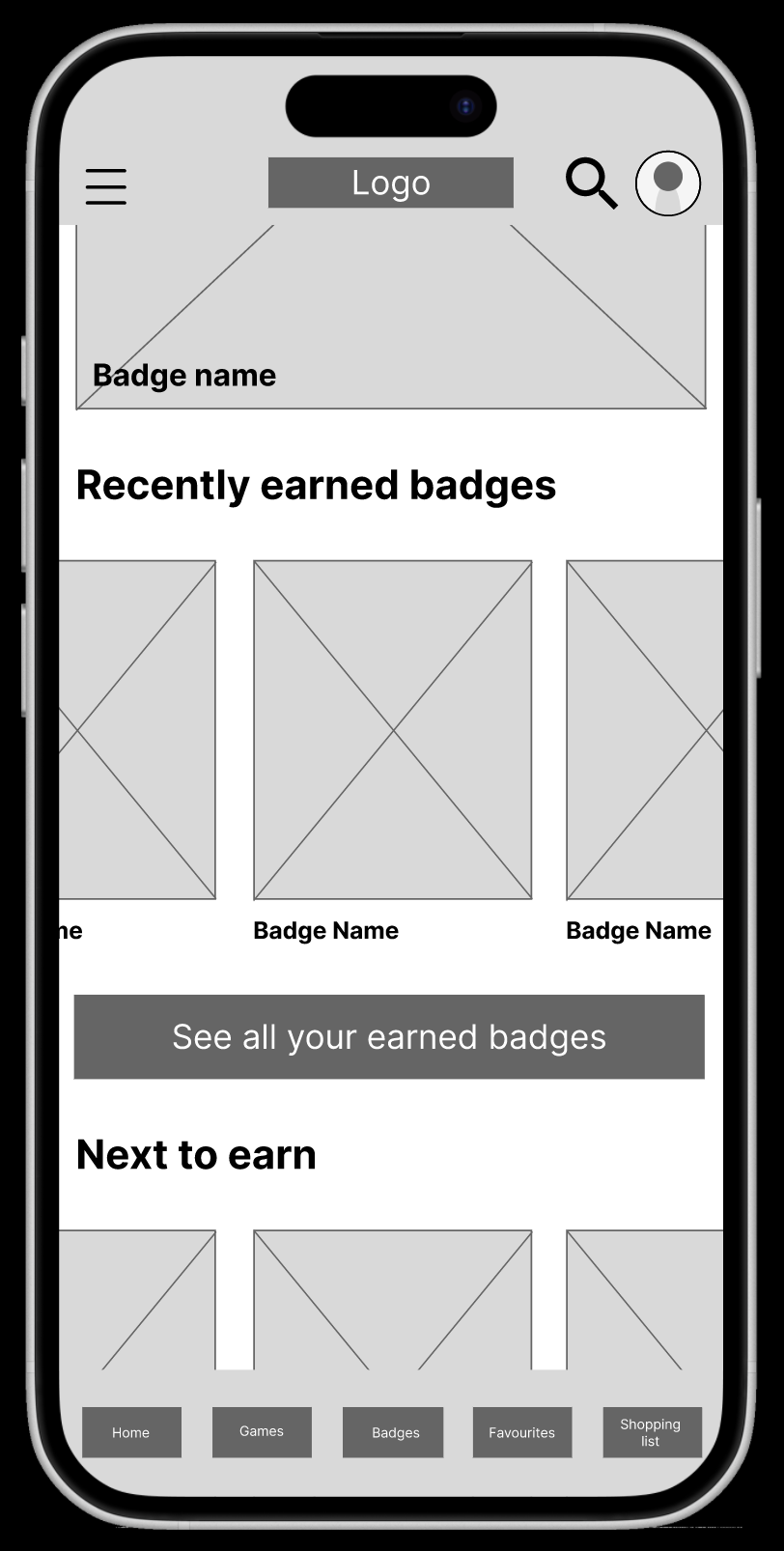
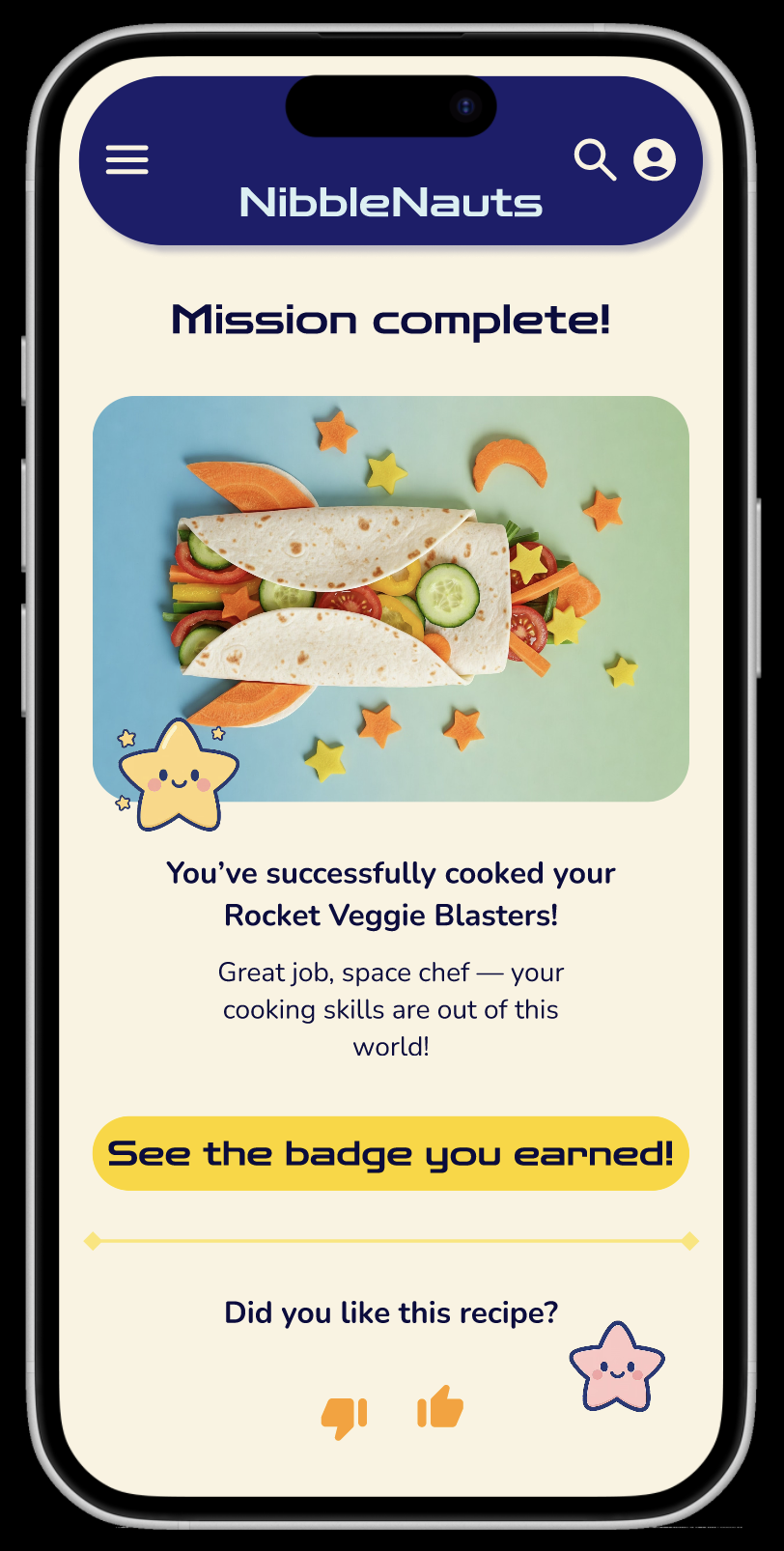
One of the user pain points was that healthy recipes tend to be over educational and boring, which decreases the fun factor. Adding motivational badges that you can earn by completing recipes, will keep users engaged and encouraged to continue cooking healthy meals with the fun of earning badges.
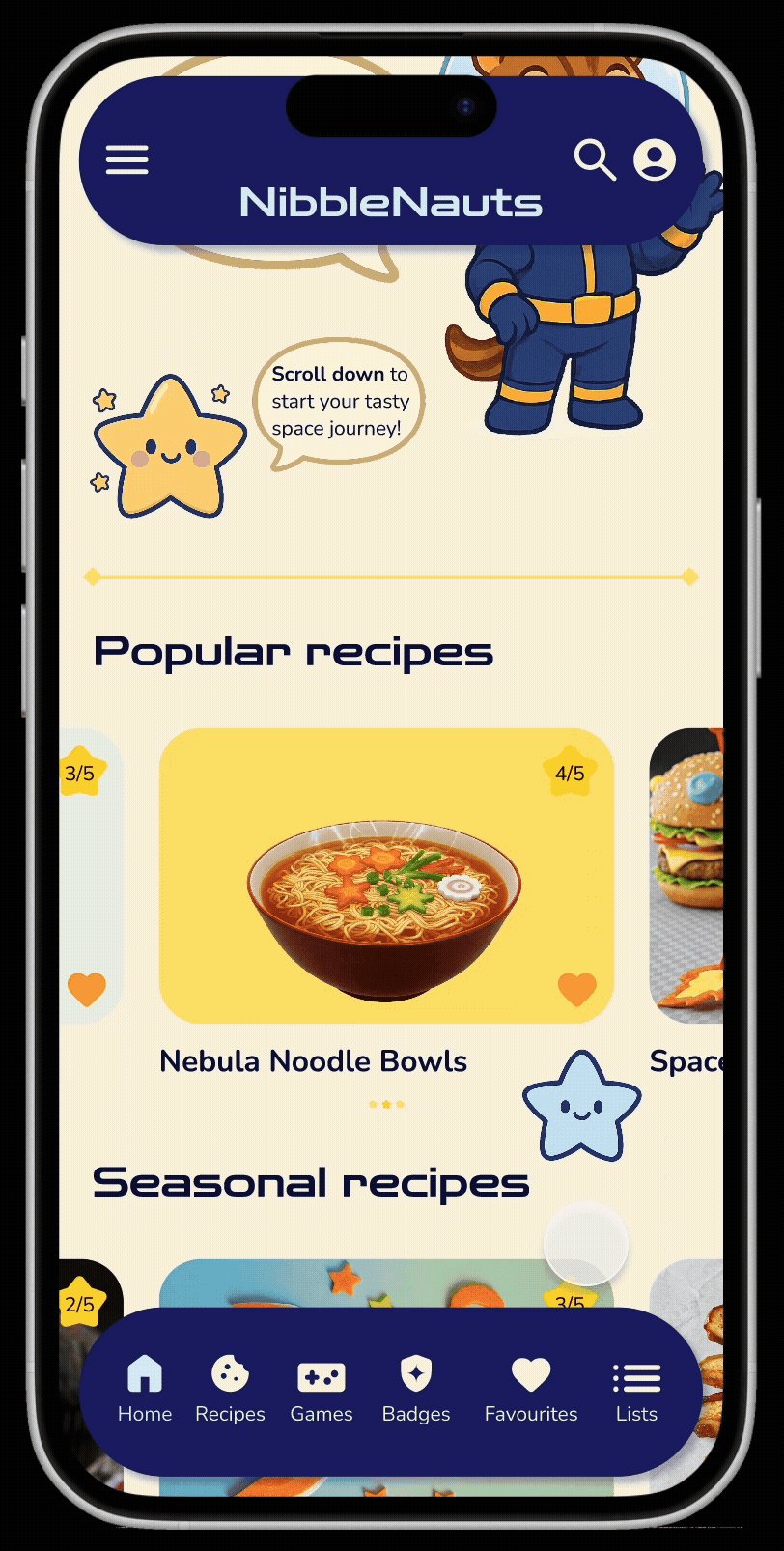
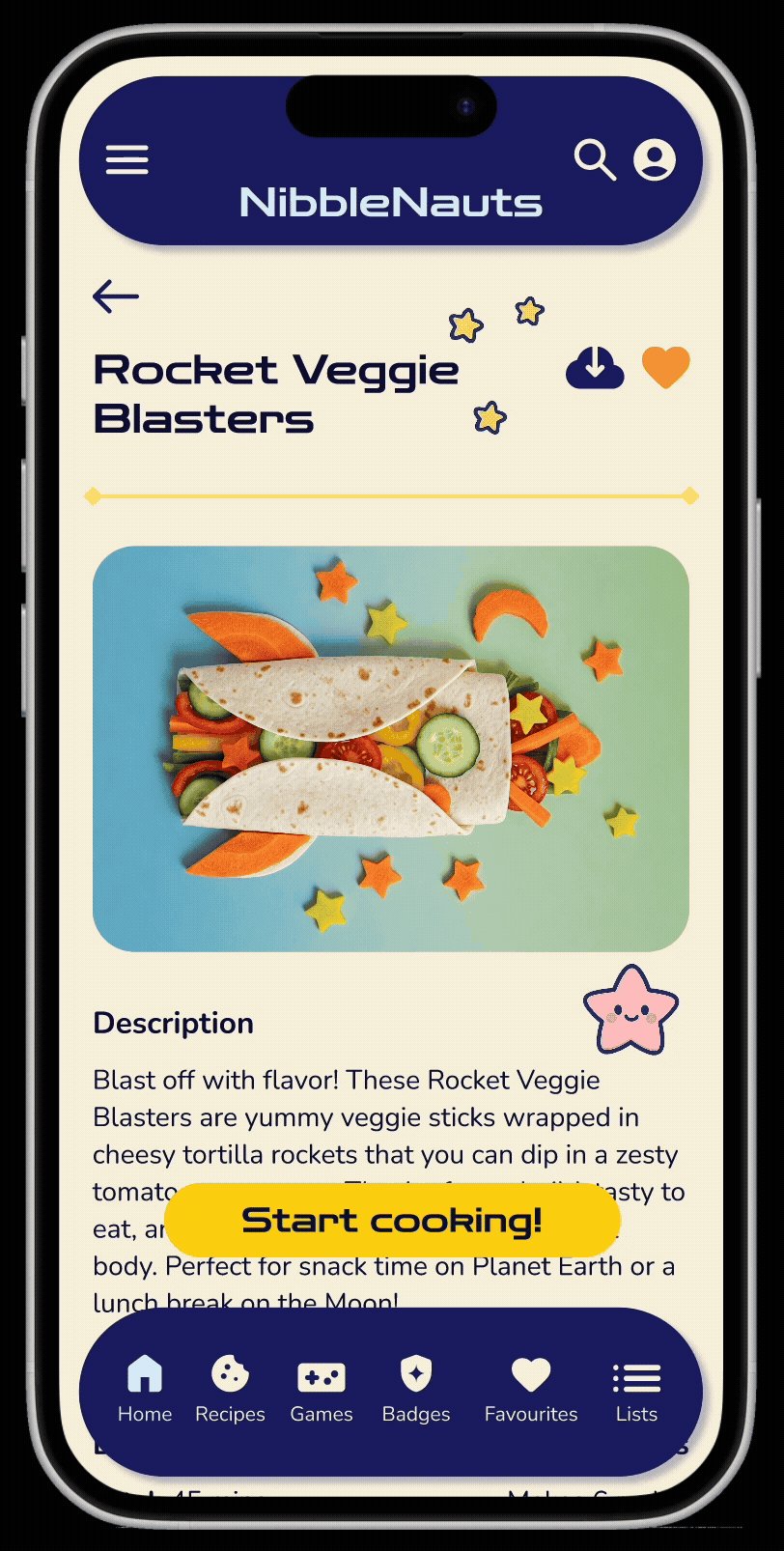
Easy to scroll overview carousel with popular and seasonal recipes to choose from
Recently earned badges to let the user know how much they have accomplished so far
Next to earn badges to keep the user motivated to continue cooking healthy meals and earn badges
Navigational icons to show in which step of the recipe a user is and how many there are to complete
Big image of current step to show guidance on how to complete the current step
Clearly marked navigational buttons to go forward and backwards in recipe steps
Button to see an overview of all recipes
Low fidelity prototype
I created a lo-fi prototype, by connecting all the screens involved to create the primary user flow, from the user flow diagram and wireframes to test functionality and navigation, before incorporating it into the final design and to ensure accessibility for the end-user. I carefully considered the feedback received to improve the overall experience and address key pain points.
Click here to test the low fidelity prototype
Usability study
Findings
I conducted two rounds of usability studies. The first one with a low-fidelity prototype, and the second study using a high-fidelity prototype. Findings from the first study helped guide the designs from wireframes to mockups. Findings from the second study helped find aspects of the mockups that needed refining.
Round 1 findings
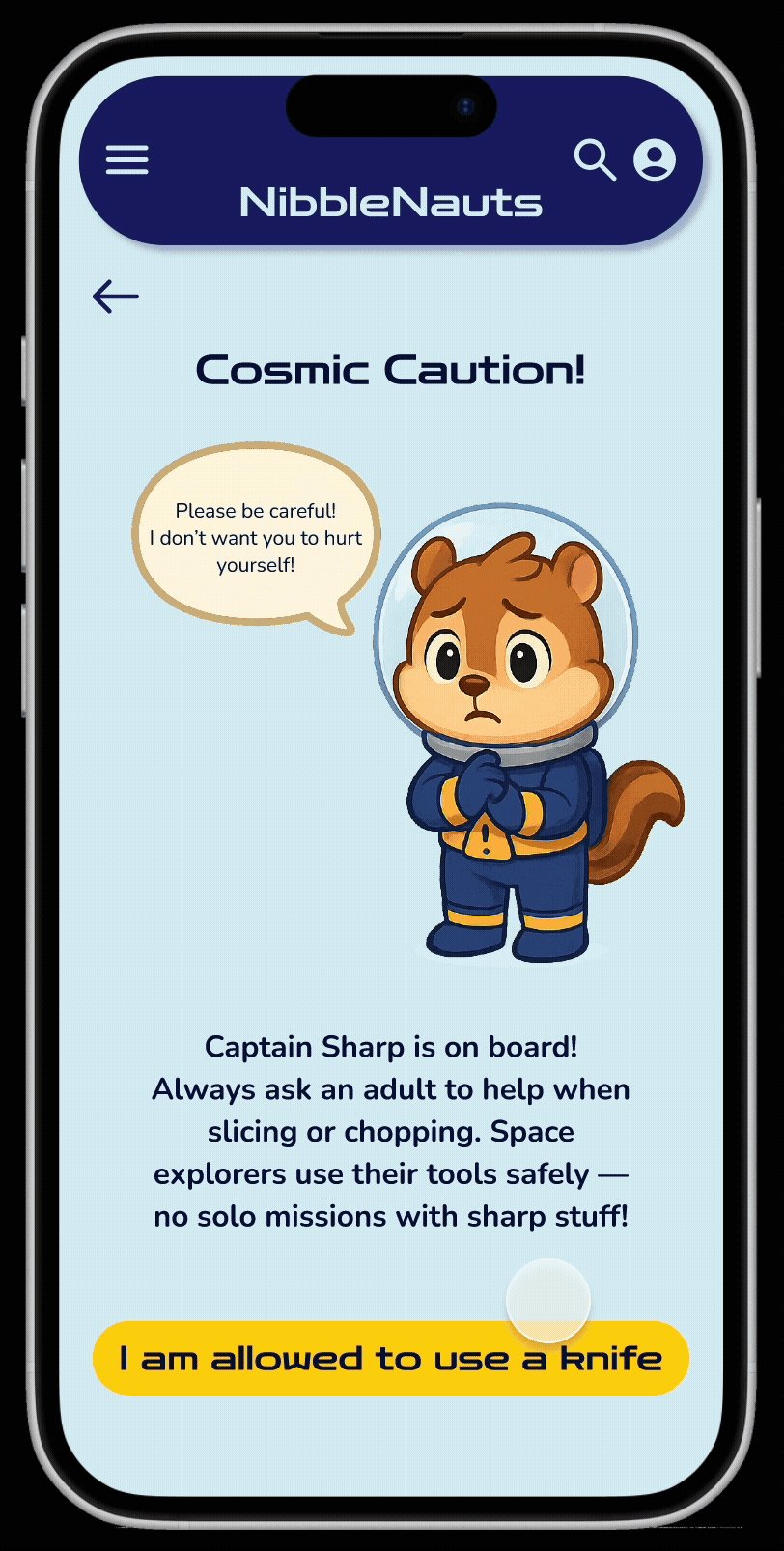
Users would like to see a safety warning when using a knife is needed
Users had difficulty going back in the flow and needed clear back buttons
Users found the timer function difficult to use and need a clearer call-to-action
Round 2 findings
Users were missing a list of ingredients that are needed for a specific step in the recipe cooking directions
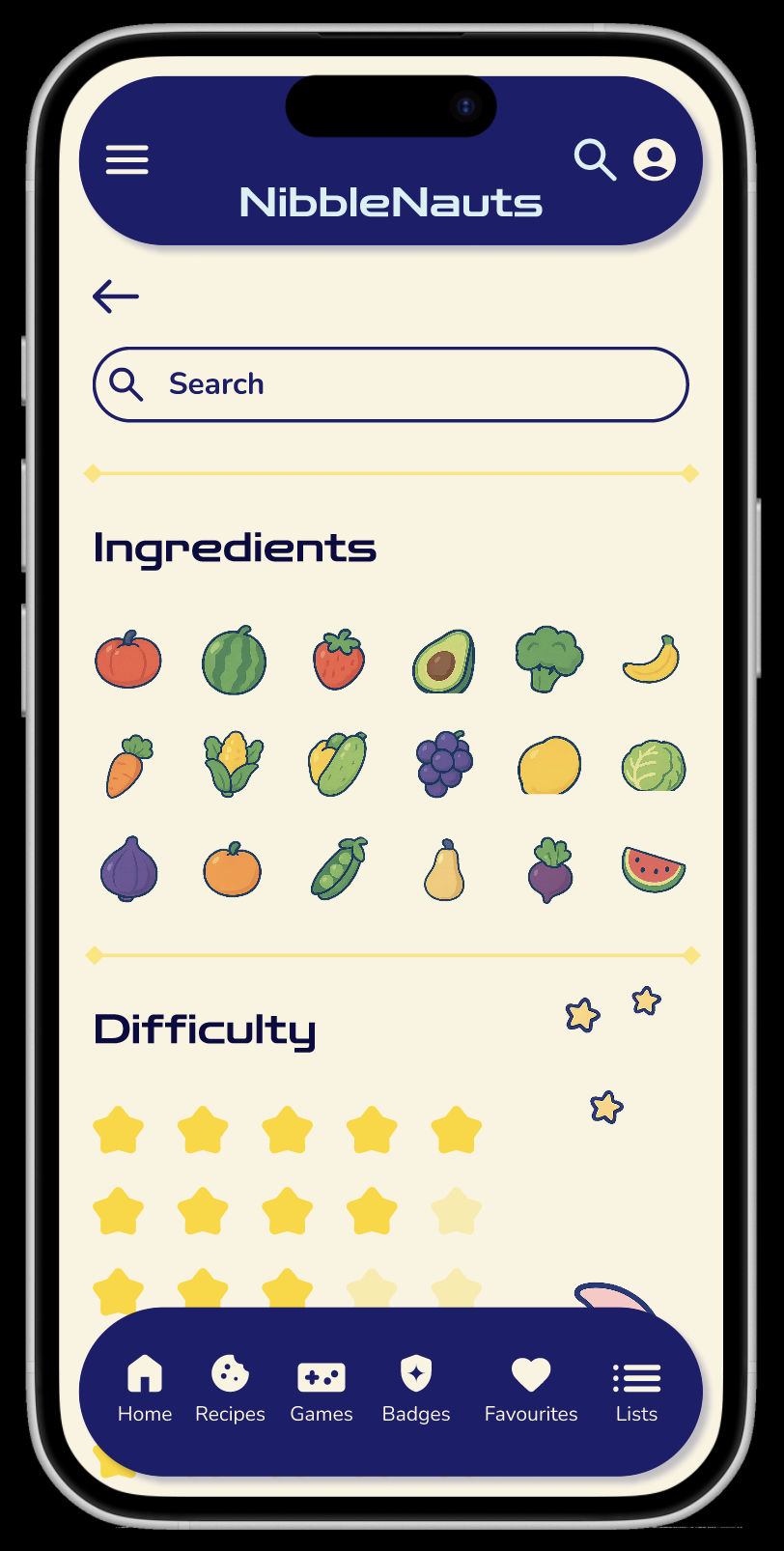
Users would like to see an ‘All recipes’ button in the bottom navigation bar
Users had trouble seeing how difficult a recipe is
Affinity diagram
I used an affinity diagram to identify themes from the usability studies, from which I was able to create insights that gave me actionable tasks to improve the overall user experience of the app.
Mockups
Before usability study
After usability study
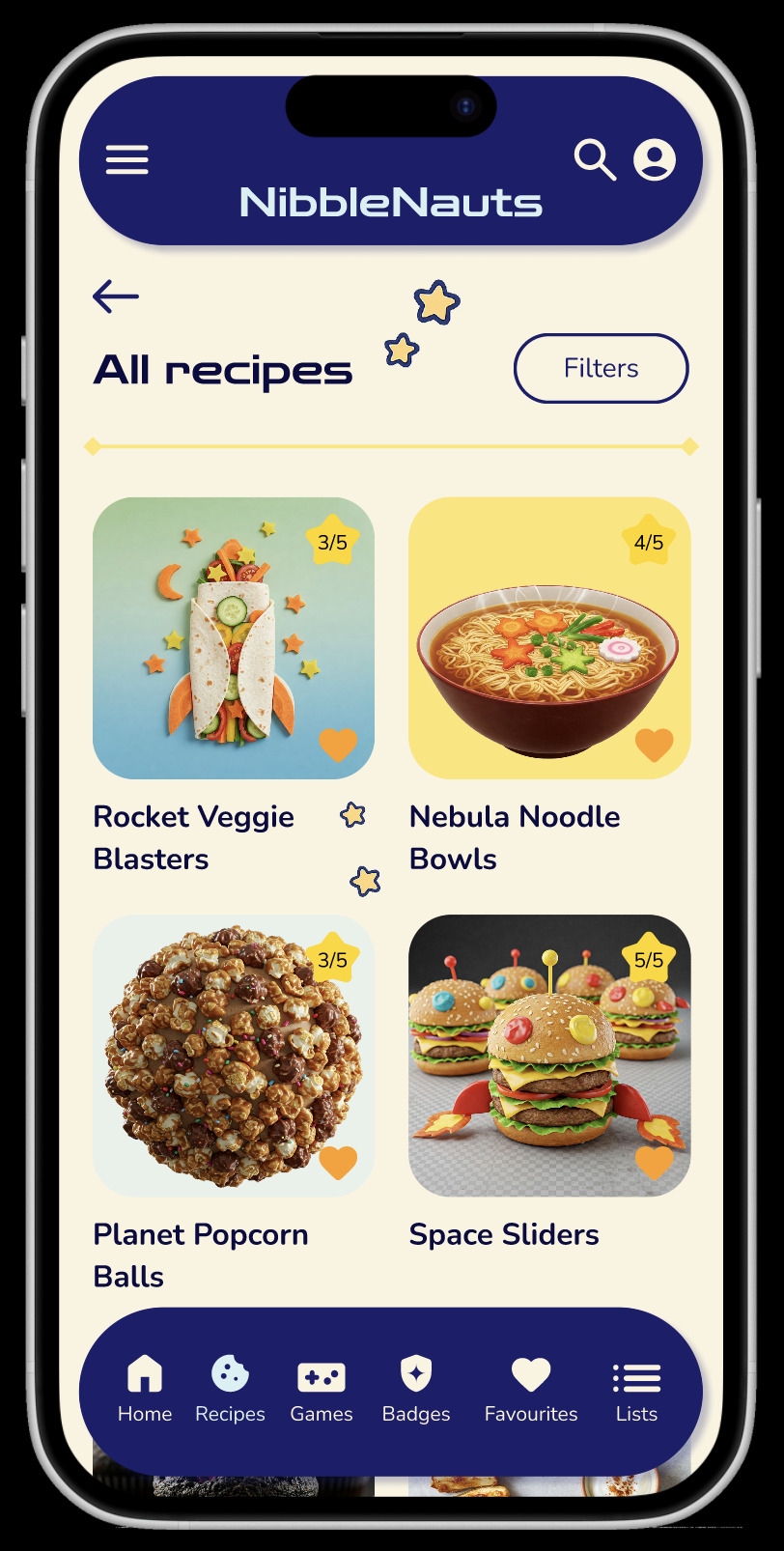
Based on the insights that the second usability study showed, I applied some design changes to improve the overall user experience. I added an ‘All recipes’ tab in the bottom navigation bar for easier navigation and overview for finding different recipes and clearly marked the difficulty level with a fun star icon on each recipe card.
Before usability study
After usability study
The second usability study also revealed that users were missing a list of ingredients that is needed for each specific step in the recipe. Previously users had to stop the step-by-step cooking flow to find the ingredients list, but I added pop-up screens with clearly marked ingredients and tools needed for each step before continuing to that specific step.
High fidelity prototype
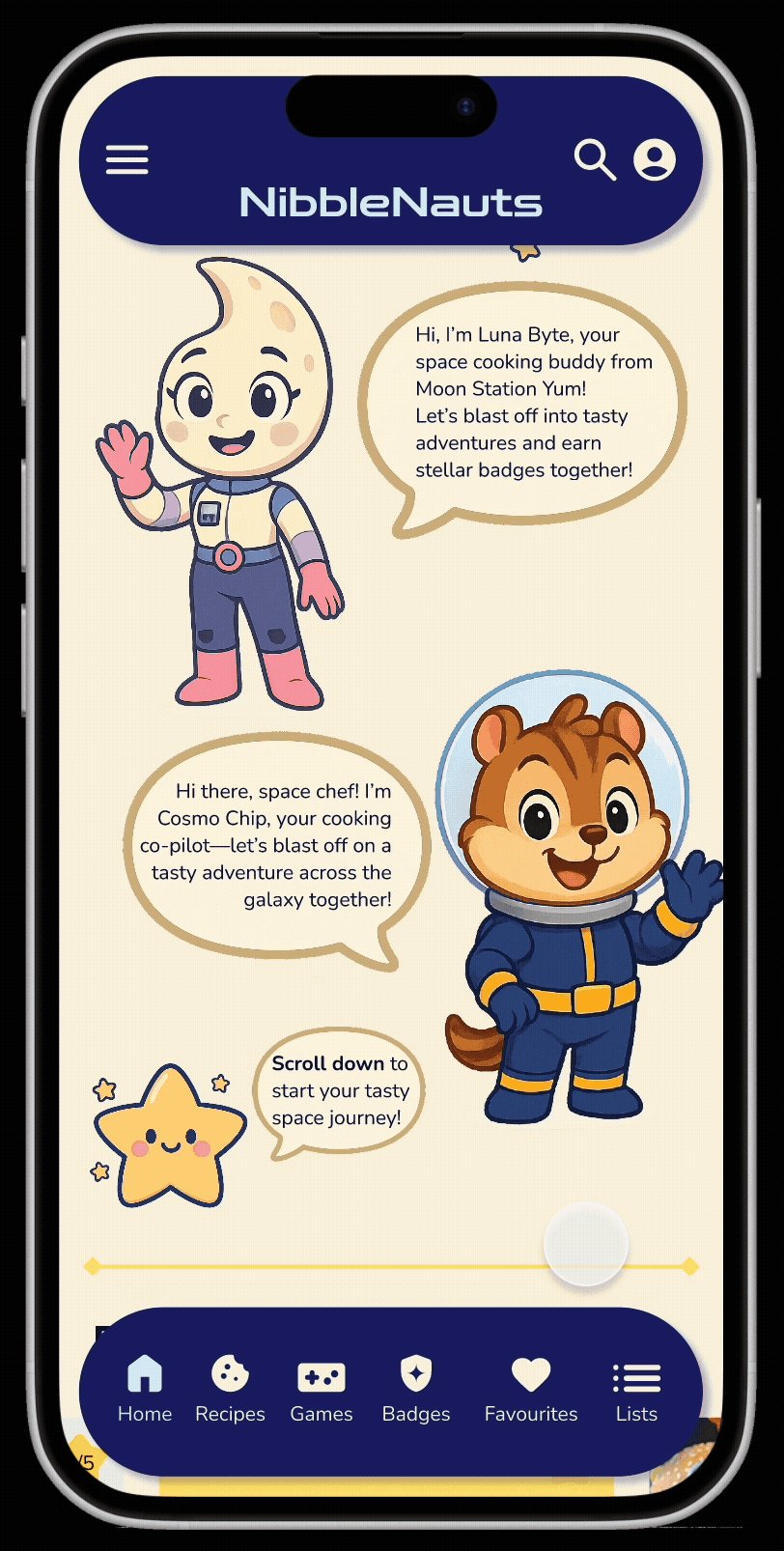
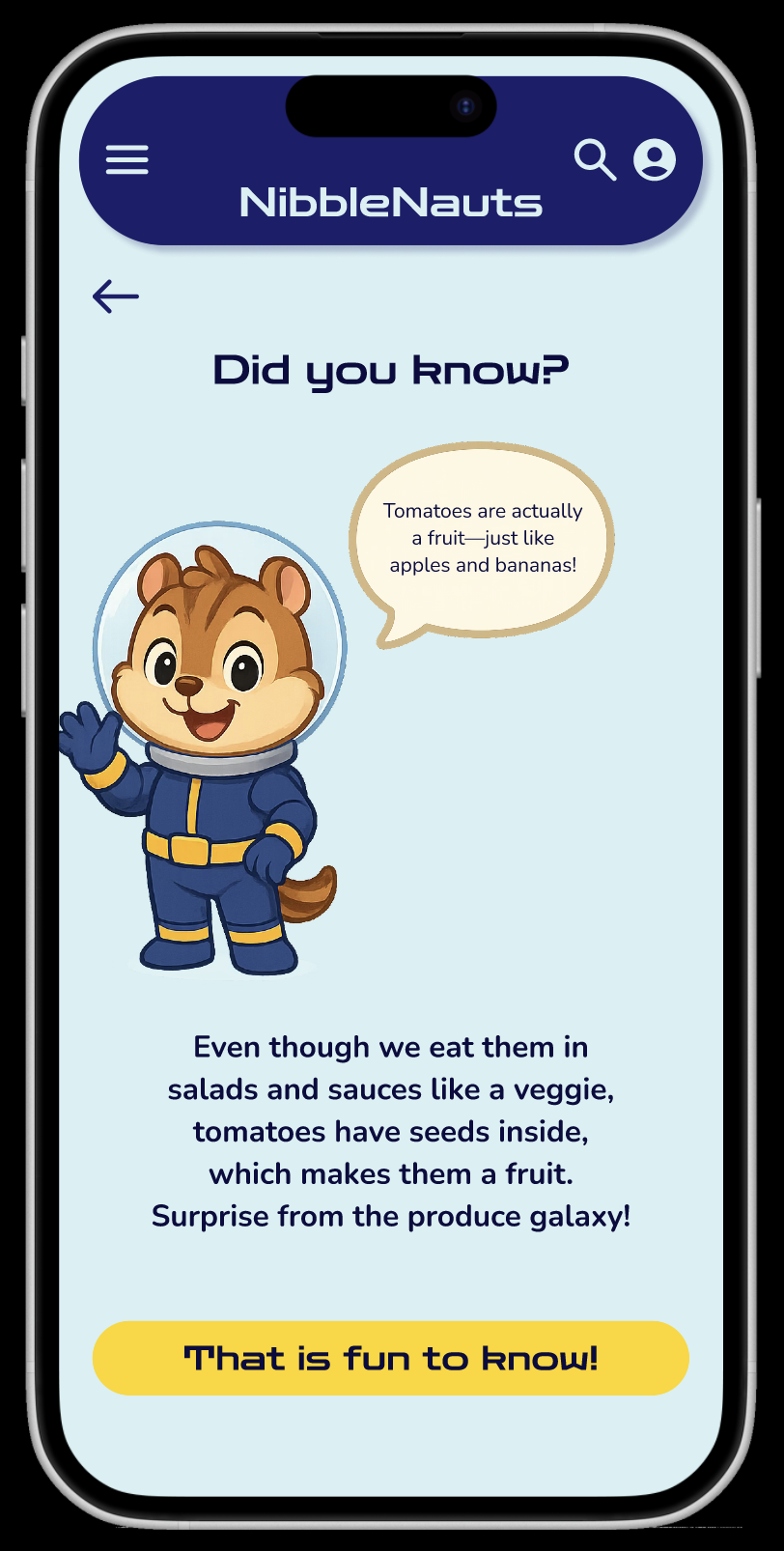
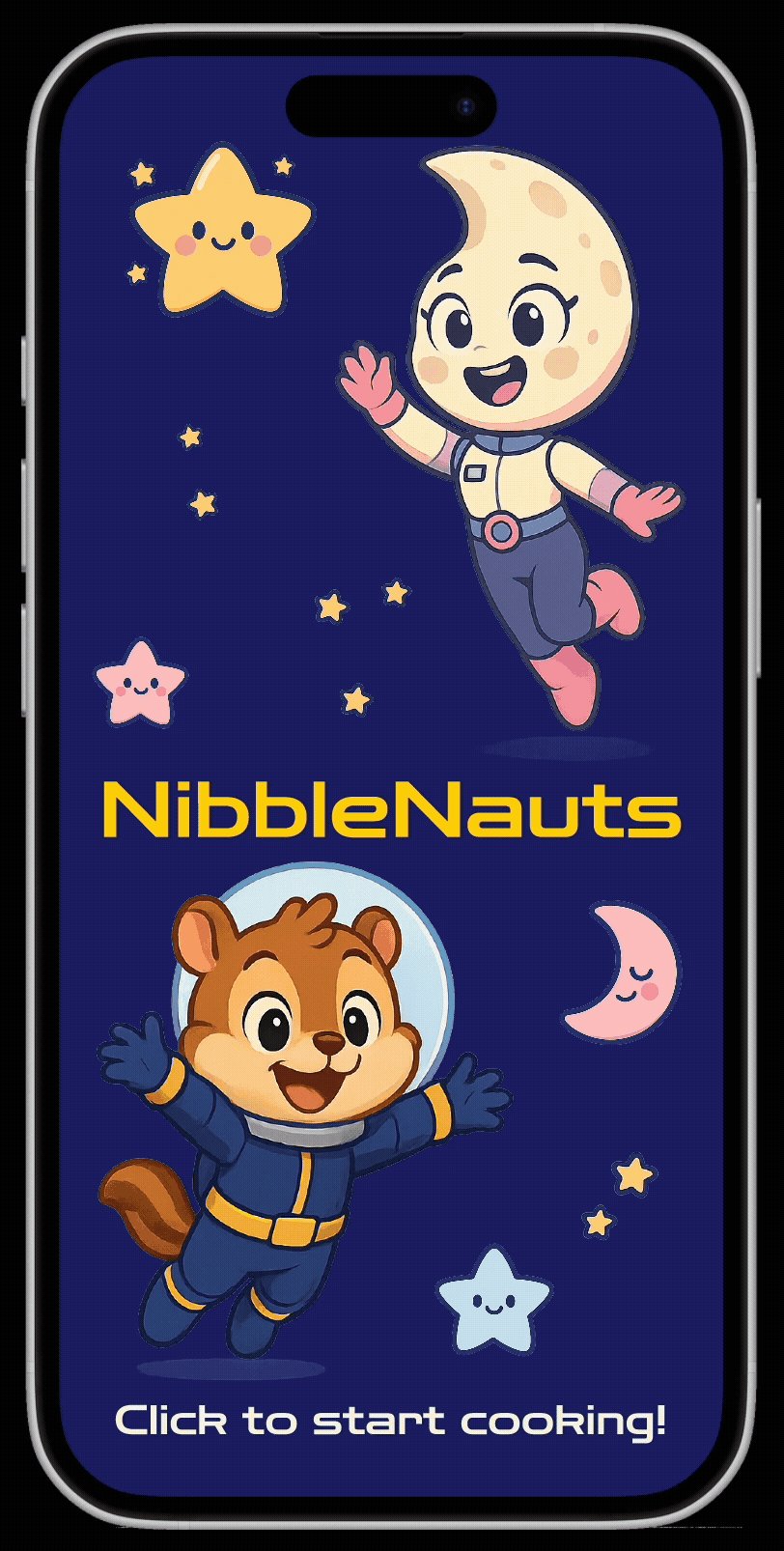
The hi-fi prototype I created followed the same user flow as the lo-fi prototype and I made sure to incorporate the improvements needed after the usability studies. I included several visual elements and chose colours to make the design fun for kids, whilst maintaining a smooth navigation flow. Interaction and motion were also designed to enhance a fun and intuitive experience for kids.
Click here to test the high fidelity prototype
Accessibility considerations
I made sure to provide simple navigation with intuitive icons and clear labels for call-to-action buttons. This to ensure an easy user experience for all users
I made sure the contrast between the text and the background was high enough to be easily legible. I did this by using an online contrast checker (WebAIM)
I implemented a clear visual hierarchy throughout the app with clear headers and different text sizes. This helps users to differentiate the different sections and information on screen
I made sure users have the ability to turn on or off certain features in the settings tab of the navigation menu, like motion and sound
Takeaways
Impact
The app helped kids learn and improve their cooking skills, while making healthy recipes in a fun and intuitive way. The different features, such as the mascots, the ability to earn badges and to play games keeps the kids motivated to continue and help them learn fun facts about certain ingredients.
What I learned
Designing NibbleNauts taught me how to design a human- and user-centred experience for kids. I gained valuable insights in a new and different target audience. This brought it’s challenges during user research and usability studies, as kids use apps and devices for different reasons and in different ways. I also gained new knowledge on the use of AI in UX design by testing different prompts to create graphics and generate text that I have used throughout the app. This was challenging at some stages, as I needed to improve my prompting skills and there were limitations to the image generating capabilities of the AI tool.
Next steps
Conduct another usability study to obtain and identify areas of improvement and refinement for different features in the app.
Enhance and iterate on safety measures and features in the app to make sure kids can use the app safely and make sure parent(s) and/or guardian(s) do not have to worry about their kid’s safety.
Iterate different ideas to keep kids motivated to use the app and keep cooking healthy meals.
Explore features to include and engage parent(s) and/or guardian(s) in the cooking process to be able to enhance safety and spend quality time with their kids.